Sixt Mobile App Redesign
Sixt is a global mobility company based in Germany with 2,200 locations in over 100 countries. Sixt is best known for their rental car vertical, but in recent years have expanded into ride hailing, car sharing, and other micro-mobility sharing options.
Project Overview
The primary goal of the new Sixt app was to combine their 3 service areas (traditional car rental, ride hailing, and sharing) into a cohesive experience with a single entry into the app that would scale across all of their global markets. A key priority of the relaunch of the app was cross-pollination across their services to transform the business from a car rental company into a modern, tech-driven mobility platform.
Experience Overview
Recommendation Engine
We started with this abstract idea of what information Sixt would need in order to display relevant services for a user. This would drive the machine learning needed to display recommendations.
Key Features
Removed the silos to allow users to compare services based on their needs
Streamlined the booking process across the services
Added reservation management to the app
Incorporated edge case considerations
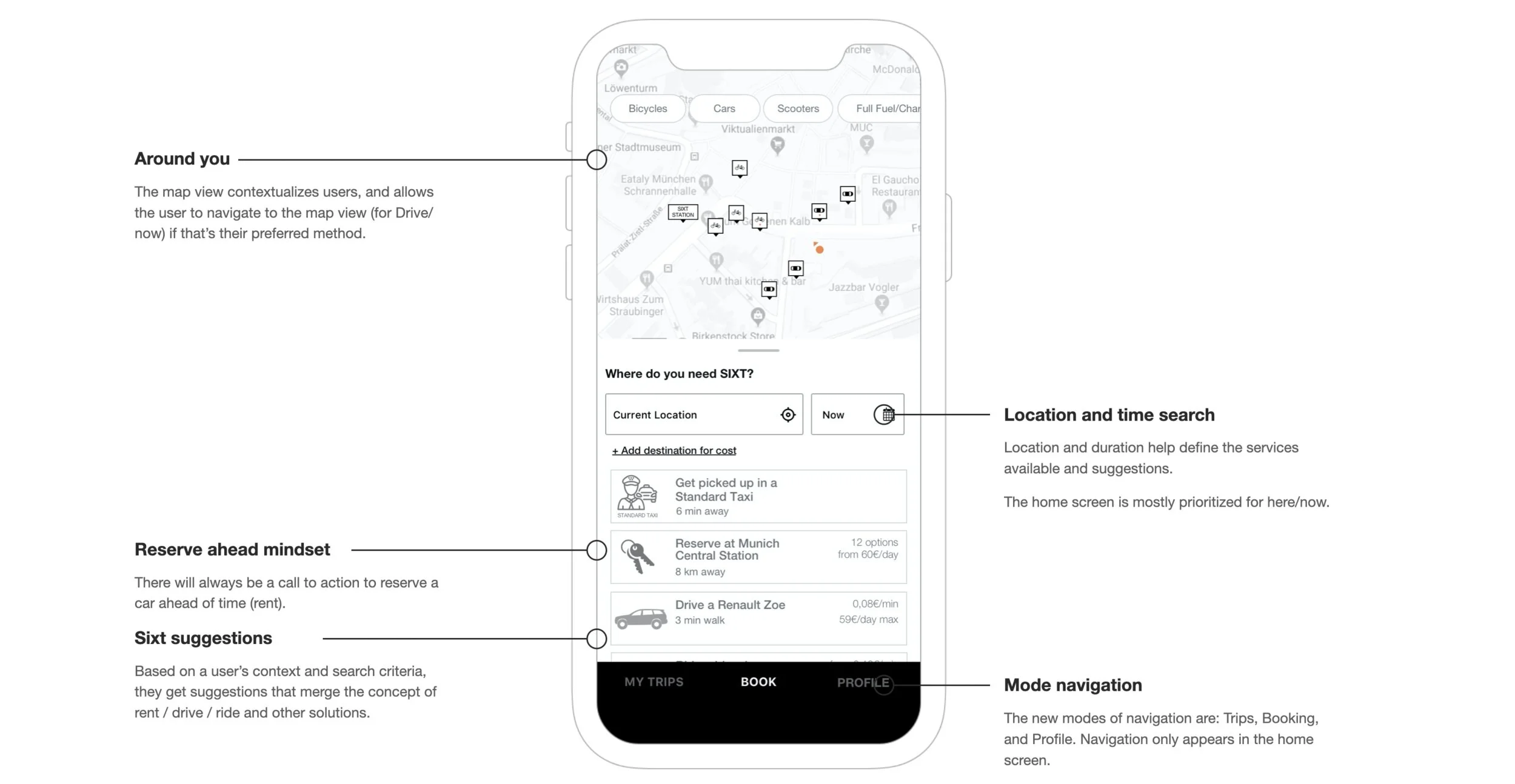
Homescreen Anatomy
Booking is the center of the app, with all option being driven by two factors - where and when the user needs Sixt service.
Scaling across the globe
We were brought in for this engagement after a previous relaunch because it was initially designed for a single locale, Munich, and then launched globally, which made the app unusable outside of German cities.
When services are available nearby, the closest options are prioritized
If there are no services within 25km, the user sees the map zoomed out to show the 3 closest Sixt Stations
Airports have unique ways of moving and the experience is tailored to address nuances like terminal specific access
Sixt can still help users move even if they don’t share their location
Unified Booking Flow
In the previous version of the app, the different verticals were designed and developed by separate teams leading to inconsistencies in both flow and interactions. This was particularly apparent throughout the booking experience. We brought the different teams together with representatives from design, engineering, and product to facilitate a workshop where we could all come to a common understanding of requirements and define a universal flow together.
Workshop Process at Munich HQ
Mapped 4 key scenarios end-to-end as a group
Identified pain-points within the journeys
Each participant voted on 3 pain-points that they thought were most crucial to solve
Individually sketched solutions that address the top pain points identified
As a group, sketched out a single flow that solved for scenarios provided
Workshop with Sixt designers, engineers, and product managers
The high-level booking flow established from workshop
Booking Across Verticals
The car rental preview displays pertinent information and allows for upsell at first glance
The car share preview follows a similar flow of information and interaction pattern to car rental
Ride hailing allows the user to get into the service quickly with the option to upgrade
Other share services follow the established patterns of the core services
Key Booking Flows
“I want to book a car share and my ID is not verified.”
“I want to book a rental car for a weekend away.”
“I want to hail a ride from my current location to a specific address.”
Final Designs
Home screen
Service preview
Service expanded
The Team
UI Designers: Kerry Drapcho + Johnny Lunn Product Manager: Samantha Falotico